Top 10 web design trends to watch out for in 2017
Trends in web design are always moving targets. As technology and consumer tastes evolve, aesthetics and design principles change constantly. In a few years, the trendiest flash animated website can become the punchline of a joke.
A good web design considers the latest trends to create a great user experience that is consistent with the needs and tastes of the contemporary target audience. It contributes to the positive perception of your brand. It determines the success of your sales and marketing efforts and ultimately impacts your bottom line.
If you want to create a brand that will capture the imagination of your audience, watch out for these top web design trends in 2017.
1. More and more and more “Mobile”!
Mobile devices are becoming the primary access point to the internet. Consumers are using their mobile devices for browsing, interacting, and making financial transactions.
With mobile becoming the dominant access point, it is critical for businesses to craft an experience that will help them gain the trust of their customers.
Mobile design approaches
Smaller screen sizes mean that the core content must be streamlined. Designers should also take advantage of the fluid user interfaces of these devices to deliver a more intimate experience. Also, the current trend is towards a mobile-first design approach where websites are optimized for mobile devices before creating the desktop version.
What’s new with mobile responsiveness?
Till now, responsiveness has been all about adaptability and restricting your content to be device specific. By 2017, responsiveness will be all about adapting to the user and not the device. For instance, it would not make any sense in compressing large home page horizontal sliders to render in mobile screens relatively.
Why embrace this trend?
Emphasizing more on mobile is a winning strategy to expand your audience. More businesses are realizing that mobile-first approach can better serve their users.
2. Micro-interactions
Micro-interactions can enhance the User Interface (UI) and User Experience (UX). An example of a micro-interaction would be a small animation running from the left to the right of the screen to show download progress.
Impact of micro-interaction
Micro-interaction humanizes the UI design and creates a personal and memorable experience. This means users are more likely to stay on your website, and they are more likely to come back.
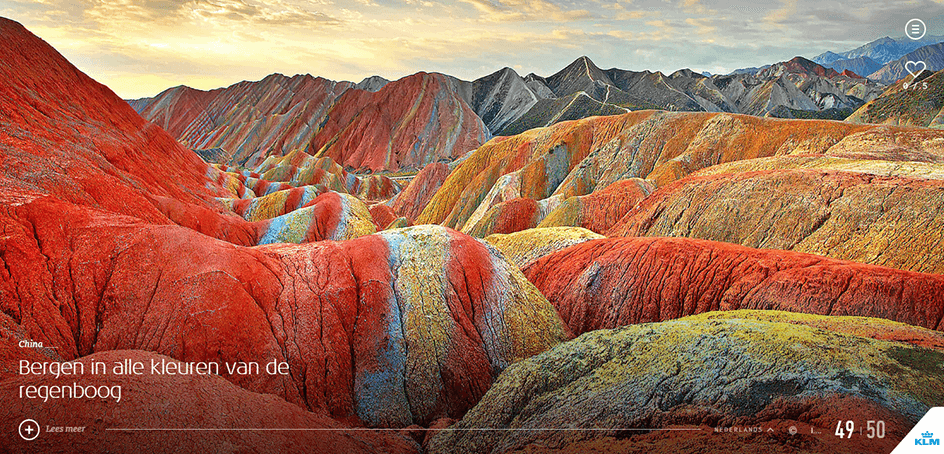
KLM has nailed it with amazing micro-interactions on their iFly website to highlight the changes and guide the users on a beautiful travel journey!
 Source: KLM
Source: KLM Why embrace this trend?
Considering the potential improvements in bounce rates and returning visitors, micro-interaction will continue to be one of the top web design trends in 2017.
It is a way for you to help your customers have an enjoyable experience.
3. Prototyping
Prototyping is one of the latest web application development trends. It helps you try out proof of concept of your web design faster.
Rise of rapid prototyping
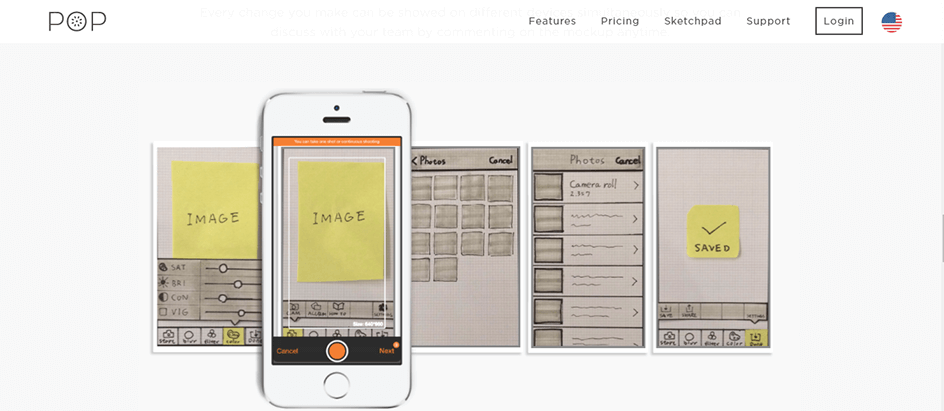
Early web designers used pen and paper or presentation software to create mockups for their clients. Today the proliferation of prototyping tools like POP, Invision, Proto.io etc. it is getting easier to understand the dynamic flow of interaction that happens between the content and the user.
 Source: POP
Source: POP In 2017, you can expect to see more designers harnessing the power of these rapid prototyping tools to create more natural and personable interactions. Also, the tools make it easier to get feedback from clients and users before implementing an expensive system.
Why embrace this trend?
If you want to stay competitive and design high-quality websites faster, prototyping is the way of the future. It will help you improve the efficiency of your operations without adding resources.
4. Keeping originality at its best – do away with stock imagery
Today’s customers reward brand authenticity. Stock pictures, videos, and contents make a website look generic and forgettable.
Move towards originality
You should create content that will adhere to your brand’s unique vision. Introduce original illustrations, typography, and photography that can boost the visibility of your website in the crowded marketplace.
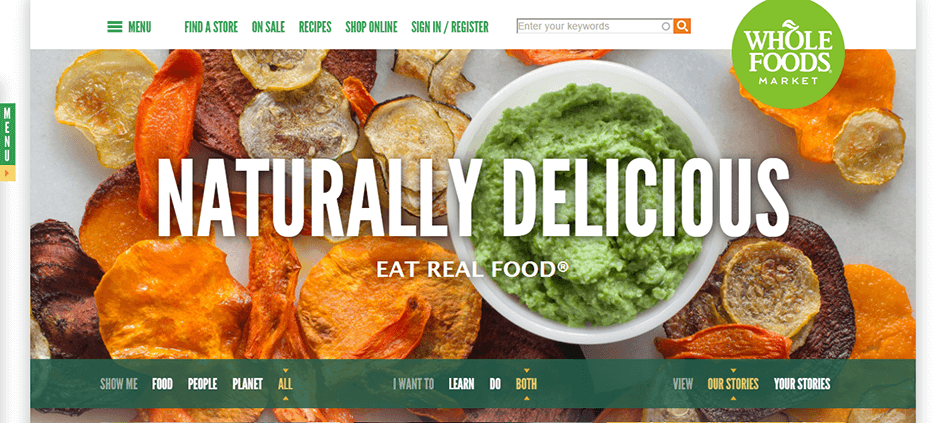
If you look at websites like Whole Foods and Dropbox, you will notice they are moving towards original artwork to promote their brands. So, you can expect the future of web design to be more reliant on original artists, illustrators, and designers.
 Source: Whole Foods Market
Source: Whole Foods Market Why embrace this trend?
Audiences have more choices than ever before. So, anything generic is a tough sell. If you want to keep the attention of your audience, you need to use creative avenues to keep them interested.
5. Start your storytelling with animations
With advances in web technologies like HTML5, CSS, and jQuery, web designers have an opportunity to use animation to tell stories.
Use animation to develop unique personality
Animation-based storytelling can give your brand a distinct personality. The perception of your business will depend on what kind of animation you use. For example, during a page download, an animated race car tells a different story about your brand than an animated cartoon mouse.
Storytelling opportunities can give your marketing department a wider scope to create an effective message. It can encourage more engagement from your customers.
Expect animated typos to gain popularity in 2017. How headings will render on a page load will affect the overall interaction design.
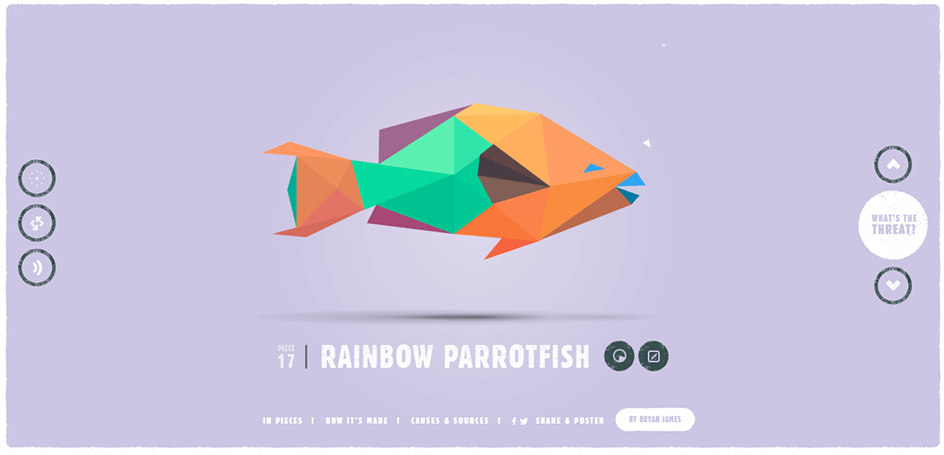
One of the best examples of animated designs is In Pieces website. It beautifully depicts an animated story of 30 endangered species and their details.
Also, small and not so heavy GIFs are back. They don’t affect page load speeds significantly as they do not require much jQuery dependency and catch the eye of a wider audience.
Why embrace this trend?
Fun is always in vogue. Animations are fun ways to keep your customers happy. In 2017, you can expect to see a more elaborate attempt at storytelling using available animation tools.
6. Videos are a thumbs up
Human beings are more prone to notice movements. You can see the effect of this in how users approach videos versus images on websites.
Content creators have learned from experience that videos get more engagement than text or images. With increasing bandwidth and better web technology, users will demand more dynamic video content.
Video is already dominating
According to Cisco, video traffic will account for 82 percent of all consumer internet traffic by 2020. Trends in web design are reflecting this reality.
Marketing agencies like Mozaik have already raised the bar of videos:
 Source: Mozaik
Source: Mozaik Video orientation and placement considerations have become a part of the design process. Applications like Periscope and Instagram are showing the possibilities of user-created videos.
Why embrace this trend?
Users are going for videos because they are convenient and engaging. It is driving up the demand for video content. Web designers should make sure that their designs are ready to meet that demand.
7. Go for flat + vivid colors
Since 2013, flat design has been one of the most popular user-interface design trends.
The principle of flat design dictates the use of bright colors and a minimalist approach to UI content. The flat colors grab attention and the minimalist design makes it easier to consume the content.
Brave vivid colors everywhere
The trend has been adopted by big names like Microsoft and Spotify. So, users have become more accepting of vivid color palettes in website images, illustrations, and typographies.
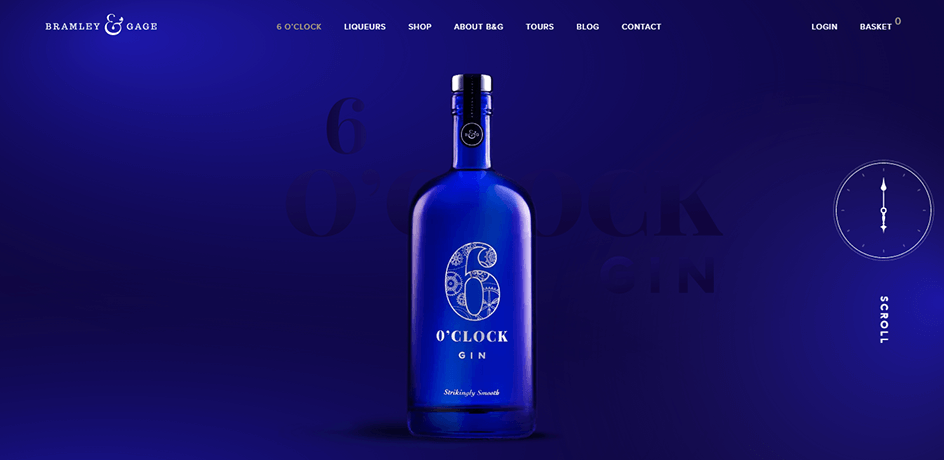
Talking of vivid colors, we can’t miss out to mention the bold and eccentric design of 6 O’Clock Gin.
 Source: 6 O’Clock Gin
Source: 6 O’Clock Gin As businesses try to make their brand identity more recognizable, the outbursts of bold colors are likely to be one of the top design trends of 2017. Designers will be open to take the risk of playing with a variety of courageous and out of the box color combinations.
Why embrace this trend?
Without courageous colors, your web design will look outdated and ancient.
8. Grid and card navigations
Grid and card navigation has become one of the leading user interface design trends. Users are appreciating this new approach to web design.
Relief for overcrowded web content
Grid and card navigations solve the problem of content overcrowding on web pages. They are providing a practical way for users to easily view and navigate large quantities of information.
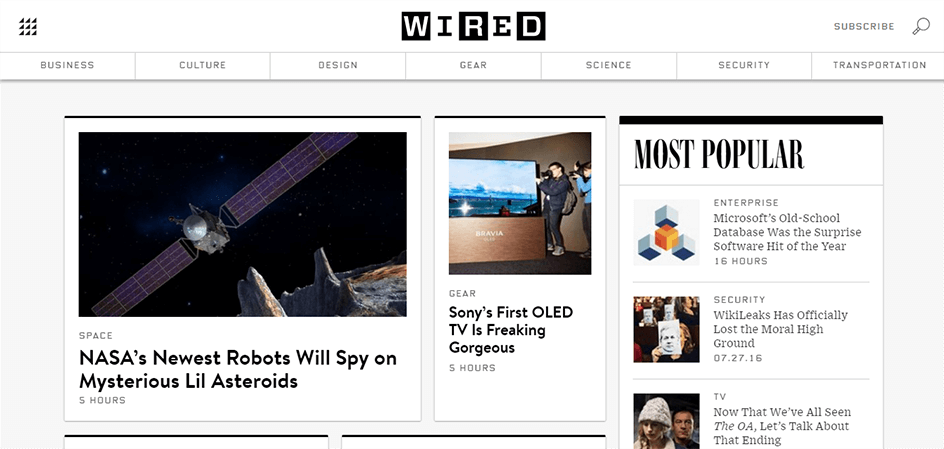
Pinterest made this famous, but other big names like Facebook, Netflix, Inc., Wired and many others are also embracing this trend. It is also an effective design for a mobile-first strategy and is scalable to larger screen sizes. Also, businesses can easily create personalized feeds for their customers with this design.
 Source: Wired
Source: Wired Why embrace this trend?
Grid and card navigations are here to stay, and more websites will embrace this design principle in the coming years. It unclutters your website and helps you deliver a higher quality user interface.
9. Virtual reality
Gartner’s top 10 tech trends report that the global reach of Virtual reality is expected to extend significantly by 2017. This means, a whole new category of design will emerge and gain popularity in the coming year.
Designing the 3rd dimension
A whole new dimension is just not the only approach.
Why embrace this trend?
Being able to provide a strong interaction design to its customers is what every business industry is aiming for – be it retail, healthcare and others. However, best practices to design this technology is still limited. In 2017, since this technology will grow, more and more designers will readily embrace this trend.
10. Still, content is the King
Without quality content, the best design in the world will not help you with your customers. Great content promotes engagement, adds value to your product/services, and creates brand loyalty.
The price of bad content
Suppose you find a website with great articles but an okay design and a website with great design but shoddy articles. Which website are you likely to revisit? So, whatever your medium might be, you will need to concentrate on producing great content. The design community is aware of this, and smart businesses will continue to invest in high-quality content in 2017.
Why embrace this trend?
If you want to maintain a great relationship with your customers, you should provide them with the high-quality content that will create loyalty to your brand.
Let’s design for Users Humans now!
The time has come that we stop considering our user’s as a commodity and start incorporating human psychology in design.
An amazing case study by Teehan & Lax tells how they fell short for their client Shipwire and how they adopted a new design approach and in turn learnt from it:
We need to fill this gap of empathy by rethinking and adopting the Maslow’s hierarchy of Human needs in design.
Conclusion
Web design is a creative endeavor that must be faithful to its commercial roots. So, it is a balancing act between commerce and art.
As web design technology advances and the way people consume information changes, we will see more mobile-friendly designs that will concentrate on improved user experience through bold colors and easy navigation features. Content creation will move towards storytelling using animations and videos.
These trends point to great opportunities for your business to create an effective brand in 2017.