Designing healthcare apps: 10 best practices to follow
Apps have become an essential part of the healthcare industry. The rising innovation and development of mHealth apps is a clear indicator that suggests healthcare is shifting to a consumer-centric model and catering to their needs.
Targeted medical apps also provide information to providers that help them streamline healthcare and hospital workflow management. Thus, designing medical apps that provide efficient and convenient ways of providing healthcare services is the top-most concern of developers.
Steps to undertake before entering the design phase
- Understand your user
- Who the users of their app are: A complex app can quickly frustrate users. The app must be applicable to a target group (i.e.: wellness, diabetics, those in an infectious chronic disease area, etc.).
- The language(s) that enjoys the majority users for communication: Apps should incorporate multi-language support. Certain apps target specific global areas (i.e.: chronic diseases in African or Latin America regions). This can be cumbersome for travelers or immigrants in those areas.
- The information needed: Physicians or clinicians need accurate patient data to provide appropriate consultation or for tracking medical reports.
- The required level of security and privacy: Patient and healthcare privacy laws vary from state to state or country to country. So, apps should address such regulations accordingly. Also, apps should address user specific privacy concerns and ensure that no data breach occurs.
- Ensure observance of laws and regulations
- All apps developed for use in the US market must comply with HIPPA (Health Insurance Portability & Accountability Act).
- All apps developed for Canadian users must comply with the Personal Information Protection and Electronic Documents Act (PIPEDA).
- All apps developed for European market users must comply with EU data protection laws (Data Protection Directive 1995/46/EC (Section 2.1) and the e-Privacy Directive 2002/58/EC (Section 2.2)).

To design purposeful mobile healthcare apps, developers must first understand the need for, and expectations of the users and implement the best practices for designing healthcare apps to achieve their intent. Developers should understand:

Healthcare apps manage massive data inputs and tracking eachday. This patient data includes personal details and information that should be strictly secured as their privacy is paramount.
So, before laying the design, it is essential to observe all laws and regulations that govern the privacy of the vast amount of data exchanged through app portals:
10 best design practices for healthcare app development
Once the intent of your healthcare app is established, the next step is to design the app interface. Certain design practices are specific to healthcare app development and should be given due consideration. Implementing these best practices will result in achieving a good user experience (UX) as well as an overall appealing interface design (UI).
Here are the 10 best practices that are recommended for designers when working on a healthcare app project:
1. Design for the user

The app’s UX (user experience) is directly related to the user and their acceptance of the app. Ask these questions that will help in identifying the user personas:
- Is the healthcare app physician-centric or patient-centric?
- Will the UX minimize the time it takes to complete a task and reduce the errors in recording patient data?
The best way to identify the nature of the target user is to request their feedback. Feedback gives a clarity of consumer needs and trends in the industry. What your users want and what they don’t is a way to validate your app design.
2. Maintain ease of access
Keep the flow of the app simple and major functionalities easily consumable.
The register/sign-in process should be as quick and easy as possible, requiring minimal user information. Understand the user psychology when designing a sign-up screen.
Additionally, too many incidental questions or too many clicks to access information may leave the users frustrated and in distress and should be avoided.

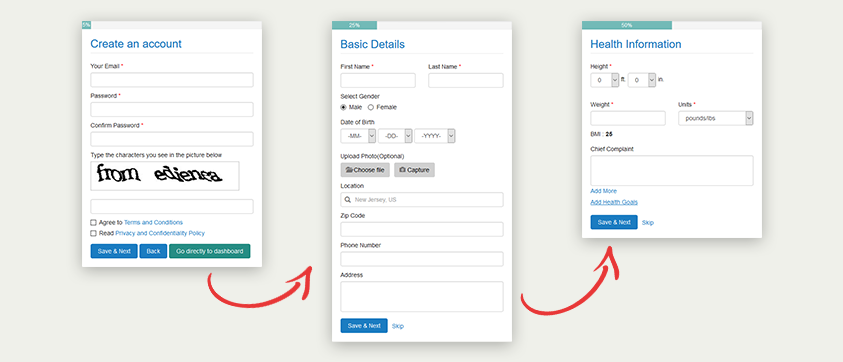
One such healthcare app that our team at Kays Harbor designed followed this practice very strictly. With a graphical approach to categorize the initial on boarding process, the sign-up form we designed was multi-part and displayed user’s progress to the final registration step. This helped in keeping the flow structure extremely lucid.
3. Appearance

The page layout should be attractive and the content should be easy to read. Along with the creative quotient, actionable elements should be placed at proper distances to avoid design cluttering.
Also, users appreciate landing pages with soothing colors (avoid neons or monotones) having proper alignment and spacing along with bold headings and adequately sized text.
Keep in mind:
- If the app is intended to target older individuals, consider using larger text.
- If the app is intended to target a medical/health condition that is often stigmatized (such as HIV, epilepsy, diabetes, etc.), design the app so that it is discreet and does not attract (unwanted) attention by others who might catch a glimpse of the user’s phone.
4. Remember the primary objective
The intent of your mobile/web app should be to provide users with an overview of various health, wellness, therapy/fitness, or medical provisions or alternatives. Don’t let the main objective be overshadowed by the abundance of functionality or creative aspect. It should be an informative guide to help set health goals or acquire medical information and reports.
Never lose sight of the basic UX guidelines when working on the design of your healthcare app:
- Ask only pertinent and relevant questions (to lead the user to the correct medical information page).
- Provide clear and concise information.
- Design simple forms (to collect patient data). Do not ask for more information than is necessary.
- Provide easy to use HELP and FAQ sections that cover all the features of the app.

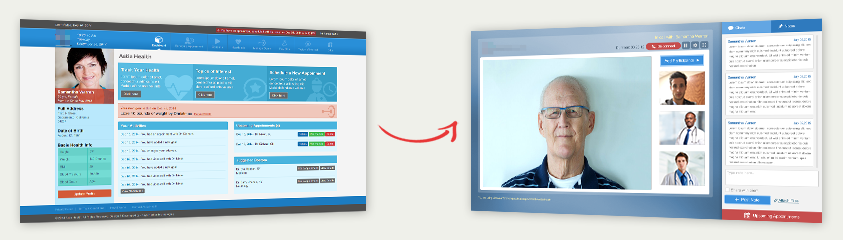
To emphasize this point, consider the Telemedicine Consultation Portal Kays Harbor built for one of its US based clients. The primary purpose of this portal is to facilitate one-on-one communication between the patient and the care provider/physician. Accordingly, the conference screen was designed with minimal options so that the physician can focus on interacting with the patient and is not distracted during the video call. However, side chat navigation and upcoming appointments tab is still visible since these are 2 critical items which a physician may want access to during the consultation session.
5. Create a positive experience

When users access healthcare apps, they are generally in a tendency to match their symptoms and look out for remedies. They are often in DIY (do-it-yourself) mode seeking solutions for their medical issue. For this reason, the app experience should convey a positive message.
The UX should be positive, including a patient-centric landing page, imagery, content. Imagine yourself using the app. The overall app design should be such that it conveys caring.
6. Minimize the process
Too many hops or multiple transitions to an end goal can make the user lose interest in the app. Approach the design with a user’s perspective i.e. a patient who might be suffering and would not want the app to cause any delay. Excessive updates and changes in settings might exacerbate their reaction to the app’s process. It should be able to support minimum device configuration and follow a minimal process to deliver its main functionalities.
7. Establish a connection
Personalize the app for the end user’s purpose. Ask relevant questions and return appropriate and to the point information. This helps in establishing trust and ads credibility to your app. It is important for your app’s design to click with its target audience.
8. Recording and tracking
Maintain a timeline/date stamp for user records and design the views to display these appropriately. This data may include medical condition status updates of a specific patient often referred to as the patient history (essential to health tracking apps).
There should be an option to download, share or print medical records. That way, the patient and their physician/ specialist would stay on the same page to track the patient progress. Cloud support for saving these patient records can relieve the users from the fear of losing their information due to several reasons such as device change or damage.
9. Reduce distractions
Often extraneous tabs, advertisements, promotions, articles are placed on pages. They can be a distraction during an important activity like video sessions between patients and their doctor(s). Make sure promotional content and ads do not take up the app space and hamper its usability.
10. Follow-up
If you are developing a wellness app, follow up with your users by giving them incentives like notifying them with extra points on more walking. This promotes daily fitness as well as improves your app routine usage.
When the users are finished entering their personal information on the app, they should be directed to a personalized dashboard. This may include articles on relevant topics that concern their medical health or a chart showing their current health status. Be certain that the users don’t end up on a blank page once they Log Off!
Conclusion
To ensure these design practices work for your app, testing is the key. It is imperative to test the app before it is released to generate a positive user experience. Although, testing is a time-consuming process but failing to do so with due diligence across all device types and mobile network operators can cause the app to work on some devices but not all, or create major challenges when it’s time for an upgrade.
App testing defines app quality. It is not necessarily intended to find errors. However, if the app is too complex or not accessible on every device, consumers will quickly move onto an app that is more reliable.
In an industry, where time is a major factor, a slow and complex app is not appreciated. A schematic plan and design approach to development, followed by thorough user acceptance testing will save healthcare app developers from much of the worry.



This is really amazing knowing there are a lot of methods to create and design healthcare apps. But with this, it makes designing and developing easier and faster. We all know that healthcare apps have been very helpful for everyone. By accessing it in any platform will also be an advantage for any users to communicate and search information easier.
Interesting, perhaps shed some light on the infrastructure for compliance as it relates to HIPAA compliance. If you scroll down on this page a bit, you will see tons of information on “HIPAA Compliant Hosting Requirements”:
https://www.atlantic.net/hipaa-compliant-hosting/
Else thanks for sharing the insight, enjoyed the read